Swiftui Cheat Sheet
Awesome SwiftUI also contains links to videos with explanations how the newest Apple framework works. Something similar to Awesome SwiftUI repository is SwiftUI Cheat Sheet - a list with all available functions to create views. You can easily find how to create a UIText element or UIAlertController with the.actionSheet style. SwiftUI cheat sheet. Posted by 7 months ago. SwiftUI cheat sheet. This thread is archived. New comments cannot be posted and votes cannot be cast. Top (suggested) level 1. Source for this diagram (labelled as draft in the tweet).
Learn SwiftUI: Cheat Sheet SwiftUI Tutorials and Other Resources Like Example Projects, Libraries, Books and Courses. SwiftUI CheatSheet show all UI elements and the needed source code. Each UI element is presented in one or more variations. You can try the control and check the functionality. Below the example you see the corresponding code to get this result.
In this tutorial we’re going to learn how to present a new sheet view modally in SwiftUI after pressing a button. In order to achieve it, use .sheet() modifier on the Button view.
Swiftui Sheet Size
In its simplest form, the .sheet() modifier takes as an argument a binding which tells it whether to show the sheet, and a content closure which returns new view to be presented. Take a look at a complete example below. Pressing the “Show Sheet View” button triggers the sheet to be presented modally on top of current view:
If you would like to execute some code when the sheet is dismissed, use a version of the sheet modifier with onDismiss argument and pass an additional closure:
Swiftui Cheat Sheet 2019
Present a sheet view with Navigation Bar and a Done button
Let’s tackle a more sophisticated example with the sheet view being a NavigationView and having a Navigation Bar with a trailing Done button (navigation bar item) which dismisses the sheet. Video recorder for maceverinsight. I’ve previously covered how to add a button to navigation bar in SwiftUI so check it out if you’d like to learn more.
Being able to dismiss the sheet view means that we’ll have to pass the showSheetView binding from ContentView to SheetView and update its value from within ContentView when user presses Done button.
Pes 13 game download. This can be achieved by updating the SheetView with the following:
- Declare its own @Binding to store the reference to showSheetView
- Update the value of SheetView’sshowSheetView when Done button is pressed
Take a look at a complete code example:
Related tutorials:
SwiftUI is still in beta, but has commanded the mindset of Apple platform developers since it landed at WWDC 2019. It’s a fun new paradigm for iOS and macOS developers, and we’ve discovered the best cheat sheet for the upstart framework. Set calculation mode to manual excel mac.
(Fair warning: This post will contain a good bit of profanity. Not because we want to, but because the name of this cheat sheet is “Fucking SwiftUI,” and hey… we have to reference it by name. It’s more awkward not to!)
The curiously named “Fucking SwiftUI” (its creator claims the name is taken from fuckingblocksyntax.com) is meant to be a “curated list of questions and answers about SwiftUI.” That’s putting it mildly: The site is actually a very in-depth look at SwiftUI, especially for existing iOS and macOS developers.
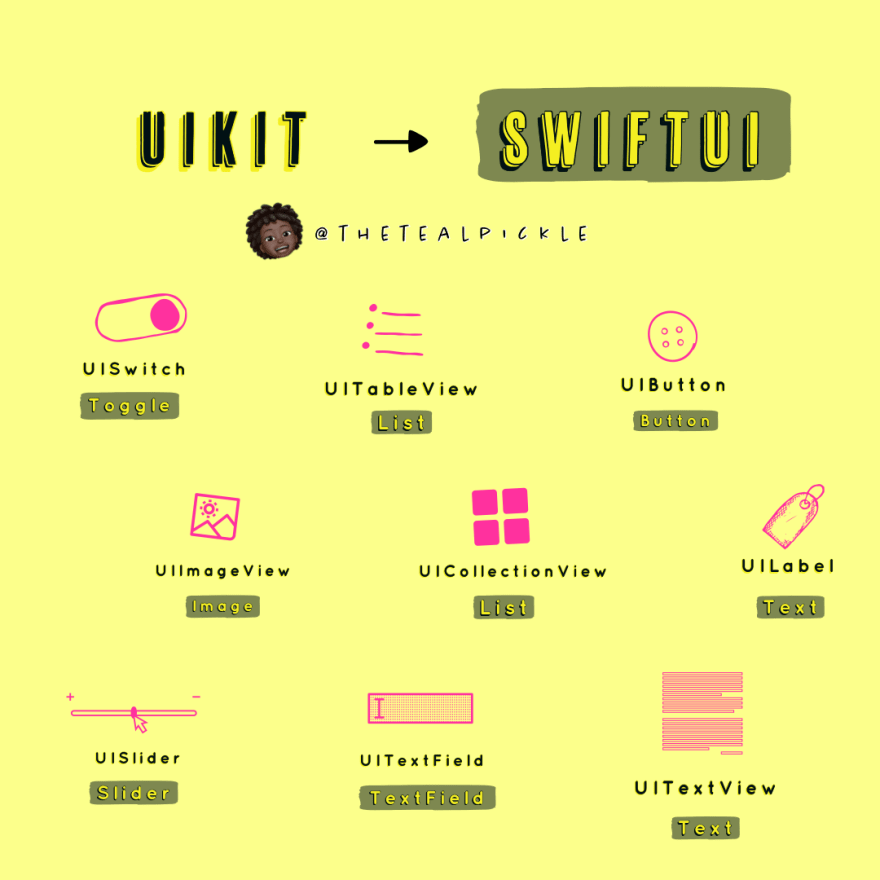
The most useful section of Fucking SwiftUI is a comparison of components between UIKit and SwiftUI. For developers who know exactly what they need in UIKit, it’s a handy reference guide.
Some of what’s listed may make you feel silly, though. For instance, <code>UIAlertController</code> in UIKit is <code>Alert</code> in SwiftUI; <code>UINavigationController</code> is <code>NavigationView</code>.
Github Swift Ui Cheat Sheet

<code>UIPickerView</code>? Yeah, that’s <code>Picker</code>. You get the point. Lots of ‘duh’ moments.

Further down the page you’ll find sections on how to actually code things. There’s a section on views and controls, which walks you through things such as text, text styling, and formatting. Further down the page, you’ll find sections on view layouts and presentations, which get into the famed SwiftUI ‘stacks’ that make coding things such as to-do lists so easy, now.
The bottom of the page has a handy list of references and resources, and points directly to WWDC sessions on SwiftUI as well as official Apple tutorials and documentation.
Is Fucking SwiftUI the most in-depth site about the new framework we’ve seen? Outside of Apple’s official documentation (which deserves a special call-out for being so good this time around), it is. We still encourage pragmatism with SwiftUI, because it’s new, and reminds us all what ‘beta’ actually means, but it promises to change a lot about how we write apps in the future.
